
**************************
有網友小貓咪來詢問:
我想請你教我做我自己專屬的LOGO,
我現有 Ulead GIF Animator 軟體.
我有參考過別人的,但是還是都不行....
麻煩你了....
**************************
用 Ulead GIF Animator 來做一張會動的圖,其實非常簡單
只要幾個動作就完成了。
但是困難的地方,是在於事前的準備動作,要準備製作的圖
如果是連續動作,那就更難囉,要一張一張慢慢的設計存檔
現在我從最簡單的來做範例,取四張不同的圖片組合成一張會動的圖
這是最簡單的,不用設計圖片,純粹是給大家知道怎樣讓圖會動而已
整個動畫最難的是在於設計圖片樣式了,組合起來倒是很簡單
所以製作圖片要有耐心,一次一次慢慢的試,才能做出滿意的圖片首先開啟 Ulead GIF Animator
一...點擊圖片放大
二...點擊圖片放大
三..依我選的圖片(170x200)為例,我就設為寬170 高200。
...點擊圖片放大
四..將要作成動畫的圖片全部選取進來
...點擊圖片放大
五...點擊圖片放大
六...點擊圖片放大
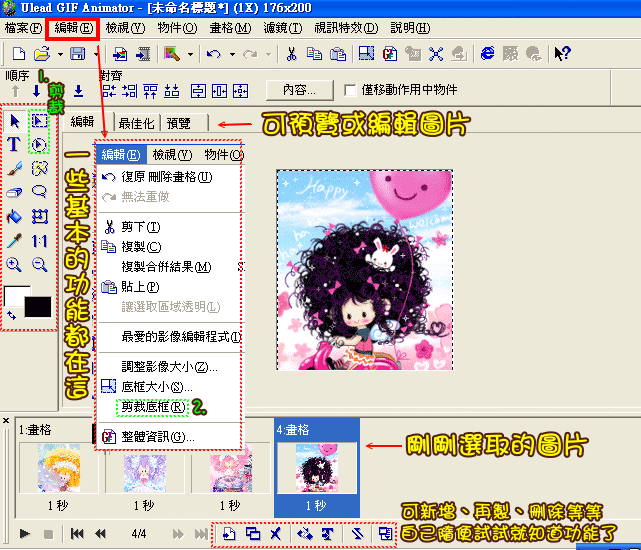
七..跟一般的繪圖軟體一樣,基本的功能都有,隨便按按多嘗試幾次
就能知道所有功能怎麼運用,整個操作方法都是很簡單的。
...點擊圖片放大
八...點擊圖片放大
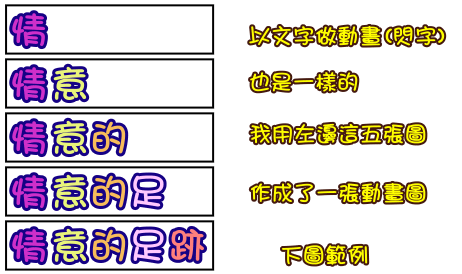
九..我在以文字做範例,每一個動作必須是一張圖才行,然後組合起來。
.....點擊圖片放大

全站熱搜











 留言列表
留言列表
